- 애니메이션(Animation)
- 하나의 동작을 저장하고 있는 에셋
- Animator 컴포넌트가 필요
- Animator Controller: 애니메이션 상태를 컨트롤 해주는 에셋. Any State, Entry, Idle, Exit 등을 포함
- Transition: 상태 전환 조건. = 상태를 전환하는 방법(사진의 화살표를 말함) 클립을 우클릭하면 만들어지고 연결 가능.
- Animation Clip: 재생할 애니메이션 동작. Motion 안에 있는 것.
- Any State: 모든 상태. 다른 스테이트(상태)와 트랜지션을 연결하면 모든 상태가 조건을 만족할 때 A로 갈 수 있다는 뜻.
- Idle: 기본 상태

- 상단 툴바 [Window] -> [Animation] -> [Animaion](=애니메이션 뷰)과 [Animator] 두 가지를 킨다.
- 애니메이션을 만들 오브젝트를 선택하면 애니메이션 뷰에 뜨는 Create을 누른 후 파일을 만든다. 만들려고 하는 Clip의 이름으로 생성.

- 녹화버튼을 누르고 프라임을 조절해서 변화를 주면 녹화가 된다. Preview를 누르면 반복 재생됨.
- 프레임 별로 하나하나 삽입해도 되고, 원하는 파일 전체를 선택 후 드래그 해서 놓으면 일정한 간격으로 배치된다.
- 색깔을 변화시키면 그라데이션처럼 점점 변하게 된다.
- 재생 옆 숫자는 초당 프레임이다. 너무 빠르게 재생되는 것 같으면 프레임을 줄여주면 됨.
- motion에 클립을 넣어주면 그 상태일 때 clip이 재생됨.

- 스테이트를 더블 클릭하면 Motion을 볼 수 있다.

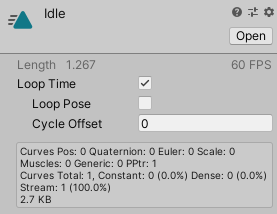
- Loop Time: 계속 반복할 것인지.
- Loop pose: 맨 처음과 마지막의 이질감을 줄이기 위해 부드럽게 맞춰주는 것(3D에서 많이 씀)
- Cycle offset: 시작하는 지점. 0~1의 퍼센트. ex) 0.5=50%=중간에서 시작
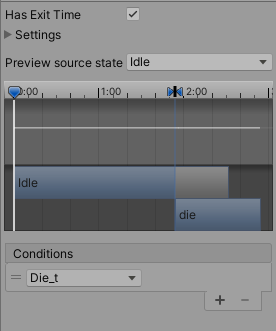
- 특정 조건을 설정하려면 Parameters에서 만든 후 Transition에서 condition을 설정. (bool은 false로 바꾸기 전까지 재생. Trigger는 한 번만 재생) 실행 했을 때 동그라미를 체크해주면 조건을 만족하는 것이 되어서 변함.

- Transitoin의 Has Exit Time: 끝나는 시간이 있는지 여부. 조건이 만족된 즉시 이동하는지, clip이 끝나야 이동하는지. ex) Exit Time을 0.6으로 설정하면 조건을 만족하더라도 0.6까지 재생이 끝난 후 이동한다.
- Transition Duration: 모션이 겹치는 정도
- 스크립트에서 Parameter를 아래처럼 하는 것도 가능. (ex. 버튼을 누를 때)
|
public void ShootBtn() {
GetComponent<Animator>().SetTrigger("Shoot_t");
GetComponent<Animator>().SetBool("TestBool_b", true);
float tempHp = GetComponent<Animator>().GetFloat("Hp_f");
GetComponent<Animator>().SetFloat("Hp_f", tempHp - 10);
}
|
cs |
'Programing > UNITY' 카테고리의 다른 글
| [Unity] 8. Others - 데이터 저장, 씬 전환, 오디오, 백그라운드 스크롤링 (0) | 2020.05.18 |
|---|---|
| [Unity] 6.3 UI - 스크롤 뷰(Scroll View), 인풋 필드(Input Field) (0) | 2020.05.11 |
| [Unity] 6.2 UI - 버튼(Button) (0) | 2020.05.06 |
| [Unity] 6.1 UI - Text, Image (0) | 2020.05.04 |
| [Unity] 6. UI - Canvas와 Rect Transform의 Anchor (0) | 2020.05.03 |