Visual component
1) Text
- Visual Component.
- 화면에 텍스트를 표시.
- Canvas [우클릭] - [UI] - [Text]를 누르면 생성됨.
- 폰트: Asset에 원하는 폰트를 넣어주고 그 파일을 Font에 넣어주면 폰트가 변경된다.
- 폰트, 크기, 정렬을 선택. 텍스트가 사각 영역 너비/높이보다 클 경우 옵션 선택.
- Horizontal Overflow(가로), Vertical Overflow(세로): Wrap으로 하면 박스를 넘어갈 때 자동으로 줄이 넘어감. Overflow는 박스를 넘어가도 줄넘어가는 것 없이 표시.
- Best Fit: 박스 크기에 맞춰 자동으로 글씨가 커지거나 작아짐
- [Add Component] -[Outline]: 글씨에 테두리 만들기 가능

2) Image
- 화면에 스프라이트 이미지를 표시. Image Type이 굉장히 중요.
- Canvas [우클릭] - [UI] - [Image]를 누르면 생성됨.
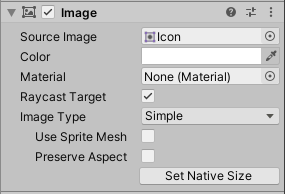
- Sorce Image: 처음에는 흰색 박스지만 이 칸에 이미지를 넣어주면 그 이미지로 변함(이미지가 깨지는게 싫으면 Preserve Aspect 클릭 - - 그 박스 안에서 최대 크기로 나타난다)
- Image Type - Slice: 이미지 나누기 (이미지의 Sprite Mode를 Multiple로 설정 - Sprite Editor - Apply).-
- Sprite Editor에서 이미지의 초록색 버튼을 조절하면 바운더리 조절 가능 -> 초록색 바운더리 내의 이미지만 늘어나서 사진 테두리가 안깨짐
- Image Type - Tiled: 이미지를 사이즈 내에서 바둑판식으로 배열함. ex. 무늬 만들기
- Image Type - Filled: 이미즈를 차고 준 것처럼 표시. Method, Origin, Amount를 조절해서 조절. ex. 체력바

'Programing > UNITY' 카테고리의 다른 글
| [Unity] 6.3 UI - 스크롤 뷰(Scroll View), 인풋 필드(Input Field) (0) | 2020.05.11 |
|---|---|
| [Unity] 6.2 UI - 버튼(Button) (0) | 2020.05.06 |
| [Unity] 6. UI - Canvas와 Rect Transform의 Anchor (0) | 2020.05.03 |
| [Unity] 5.1.1 스크립팅 - 접근 한정자, 형 변환(C#) (0) | 2020.05.01 |
| [Unity] 5.2 스크립팅 - 정의되어 있는 함수, 이벤트 함수, AddForce (0) | 2020.04.30 |